Design

FYD is bringing the cheer with a few holiday-inspired marketing tips. We’re turning some festive fails into mindful marketing advice to help you improve your content all season long. Thank You? For the Gift? Neither your site nor your gifts should suffer from driver errors. Without essential parts, a gift isn’t much of a gift […]

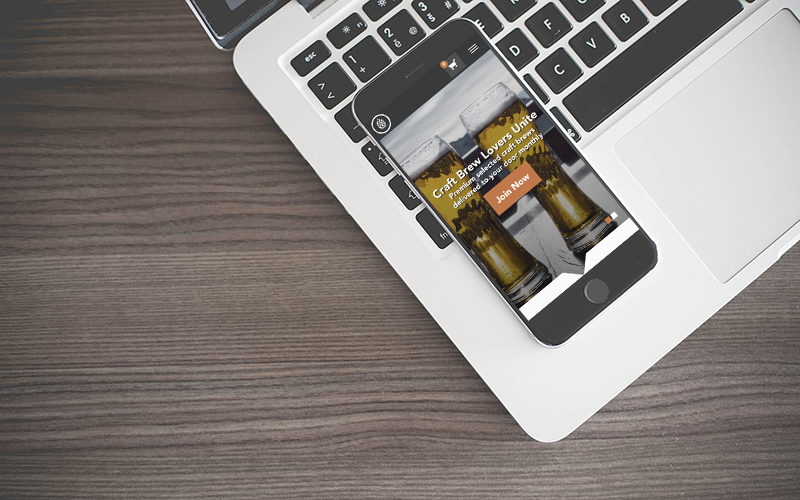
At FYD, we will be the first to chuckle at an out-of-pocket stock photo. However, we also love seizing the chance to enhance a generic stock photo to elevate and support brand marketing and recognition. In this blog, we are offering our guidance on breaking away from boring and basic and doing more with stock […]

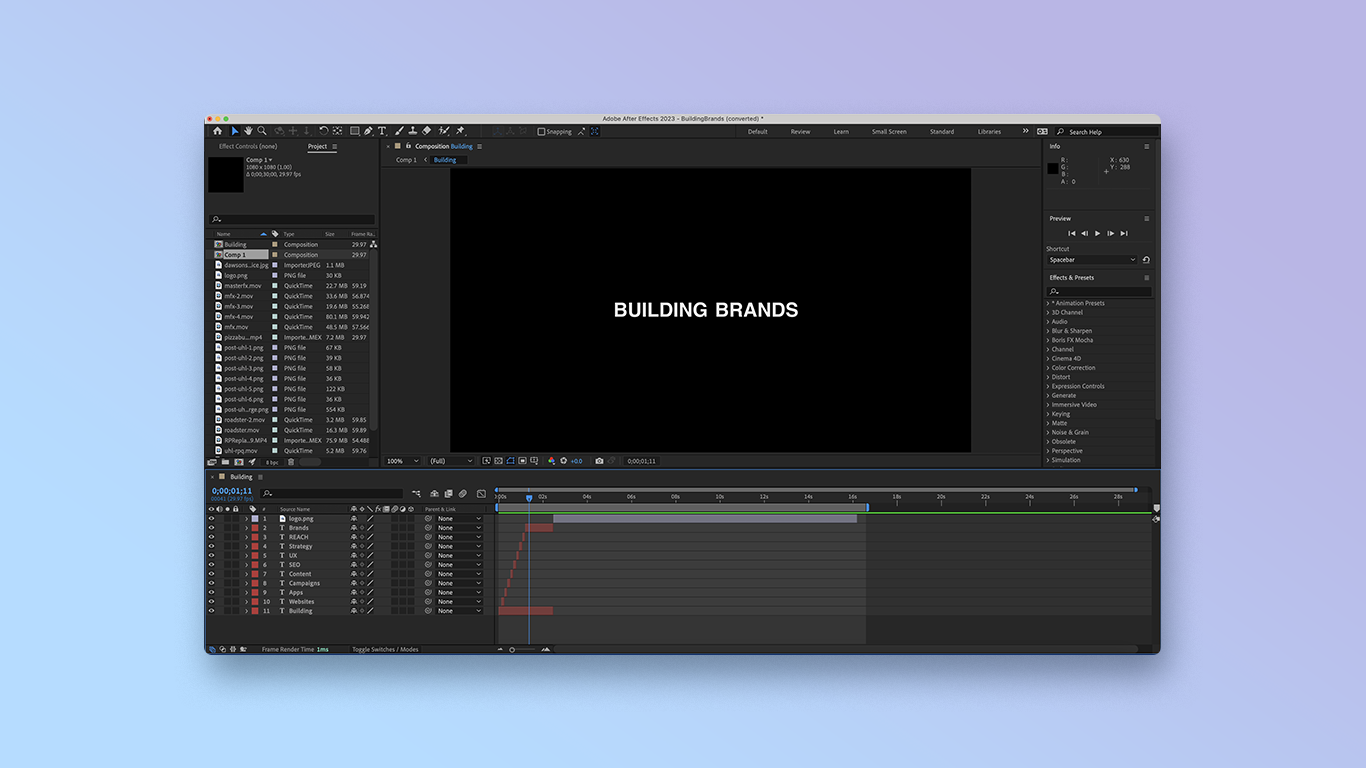
Anddddd action! Animation and motion graphics are taking a commanding hold on the website and social marketing world. Whether they are used for entertainment or information distribution, motion graphics make enticing content that is simple to understand, all while benefitting your brand’s online presence. If you’re still stuck on still-shot images, this blog may just […]

It’s sPoOoOkY season and we’ve got a treat for you this Halloween! The digital marketing industry as a whole is BOOming. Estimates say that digital marketing is on trend to be valued at $786.2 billion by 2026. In this past year, we have also seen some sweet digital marketing statistics in the design, development, content, […]

You know it when you see it. The golden arches, the swoosh, Colonel Sanders. A brand logo is a quintessential tool for brand recognition. But what makes a brand’s logo effective and iconic? And how do you stay recognizable while adapting to the times? Let’s talk about it. Origins of The Logo The concept of […]

If you opened this blog article and it was written in Comic Sans, would you take us seriously? Most would probably say no. But what is it about Comic Sans that makes it so highly criticized? Simply put, the typography design of Comic Sans is informal and non-professional in presentation, causing anything that is spelled […]

Color. From logos to graphics, webpage design, and promotional content, color marketing plays a role in product success. And at the core of color marketing is strategy; strategy for what color looks best, what color is most memorable, how colors make us feel, and how colors make us act. Out of the 10 million colors […]

Do you remember the days of Lincoln Logs and Legos? Even if it’s a vague recollection of fumbling with Lincoln Logs, you’ll remember that anything you built ended up feeling like a ranch in the wild west. And Legos… Oh, Legos! You could create anything! You’d pour over an abstract grid of blocks, snapping things […]

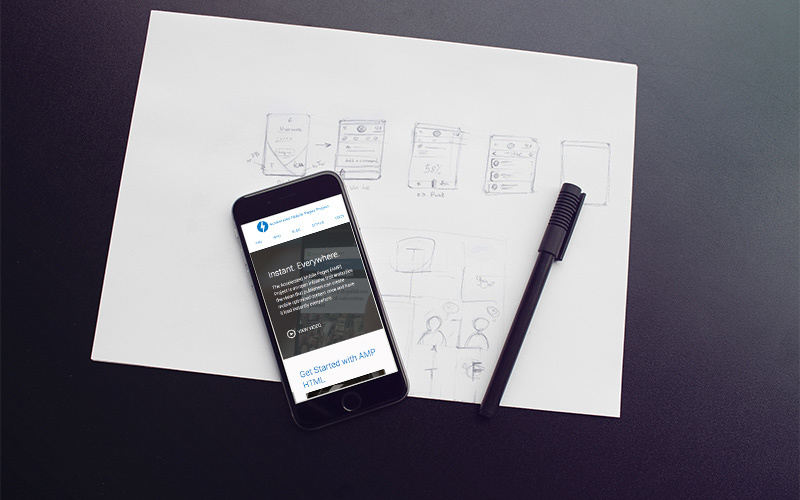
Google uses a set of algorithms to match websites against certain criteria, thus deciding a website’s search ranking. The criteria include things such as mobile-friendliness, number of backlinks, sitemaps, and the like. The better your website sizes up, the higher your ranking. Many are relatively simple criteria you can check off the list. But beginning […]

Setting user experience goals can greatly increase the success of your website. People typically visit a website looking for something specific. Your primary goal should always be to serve up what they’re after. Quickly. Recent industry benchmarks show that for every 1 to 3 seconds a website has to load on mobile your probability of […]