Featured

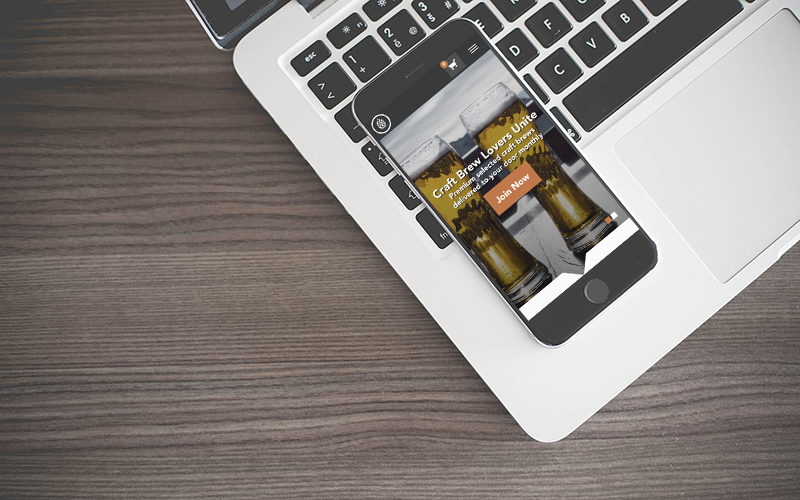
As mobile website strategy plays a crucial role in web design and development we find minimal design can not only be visually pleasing, but important to ensure a fast loading experience for site visitors. Beautiful design is nothing if visitors don’t stick around long enough to engage. It’s 2016, and your site visitors want to have […]

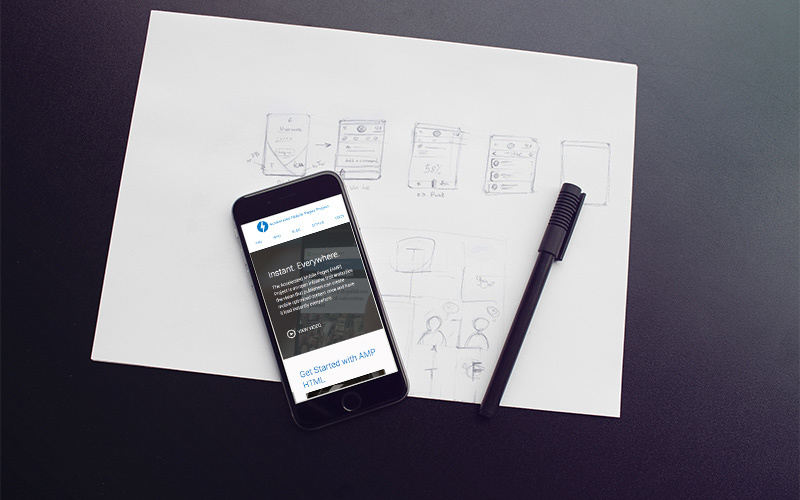
In February, Google officially rolled out AMP (short for Accelerated Mobile Pages). Google says mobile web pages load 85% faster with AMP. Faster rendering means more page views, leading to more ad views (which also load much faster). At the same time, Facebook announced Canvas, a new fullscreen mobile ad format that can instantaneously load many […]

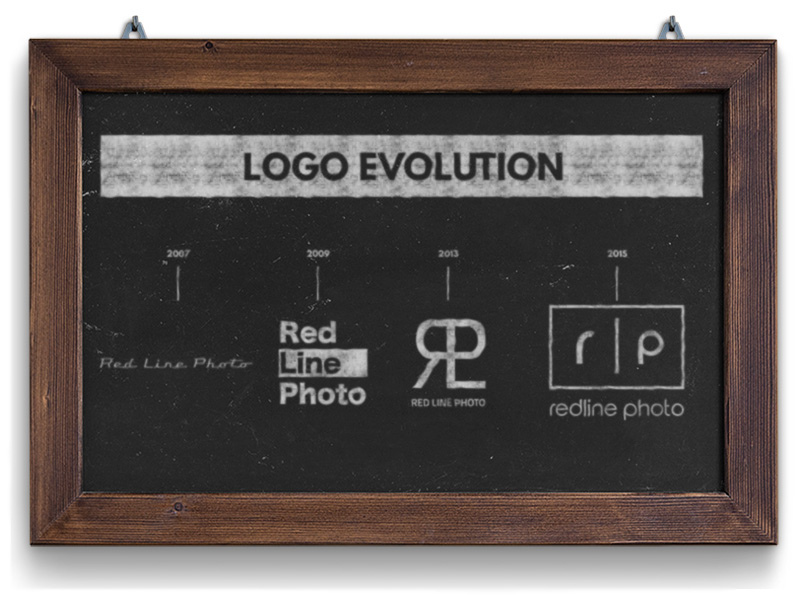
Change can be somewhat unnerving at times. Yet evolving your brand as you grow is a necessity regardless if you’re just a small company with 1-10 employees or a Fortune 500 company. You should always look to refine and adapt to your target audience. I had recently been discussing some exciting ideas with our client […]

Working with startups is something I enjoy doing. There’s plenty of ground to cover when building an online presence and for me the challenge is like having a blank canvas. So here are some things you should plan on if you’re just starting out to paint a complete picture. Research, review and apply. Take a […]

As a musician I sometimes find a part in a song that I don’t care for, it might just not sit well with the rest of the song. So I try a bunch or different ideas hoping lightening strikes. Sometimes this works, other times it’s best to step back and look at the whole song, […]

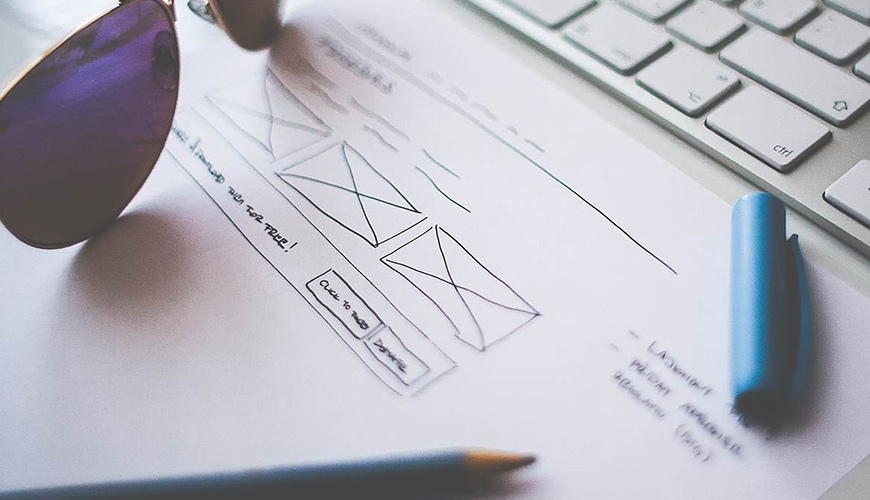
I thought it would be insightful to share some ideas to help any one that’s in the market to hire a designer/web developer for their next project and what you can prepare before starting your search. Since in my experience I’ve heard plenty of horror stories of projects gone awry or completely out of scope from […]

Redline Photo is a leader in midwest motorsports event photography. They approached me with a new brand challenge for their first ever motorsports event that would have a cohesive look with their current identity. The target Given the audience RLP has grown within the motorsports world they knew that designing a brand that would be similar […]

The Silent Radio debut album is now available. For this project we designed the CD packaging, website and social media elements. Need a fix for 90’s alternative rock? Take a listen!