Dwayne Bryant
Educational branding
- Services
- Branding
- Graphic Design
- Website
Dwayne Bryant has been empowering urban youth, parents, and teachers to recognize their value as societal contributors and global citizens for over 22 years. After collaborating on the design and marketing strategy of his first book, The STOP, FYD was fortunate enough to continue working with Dwayne Bryant.
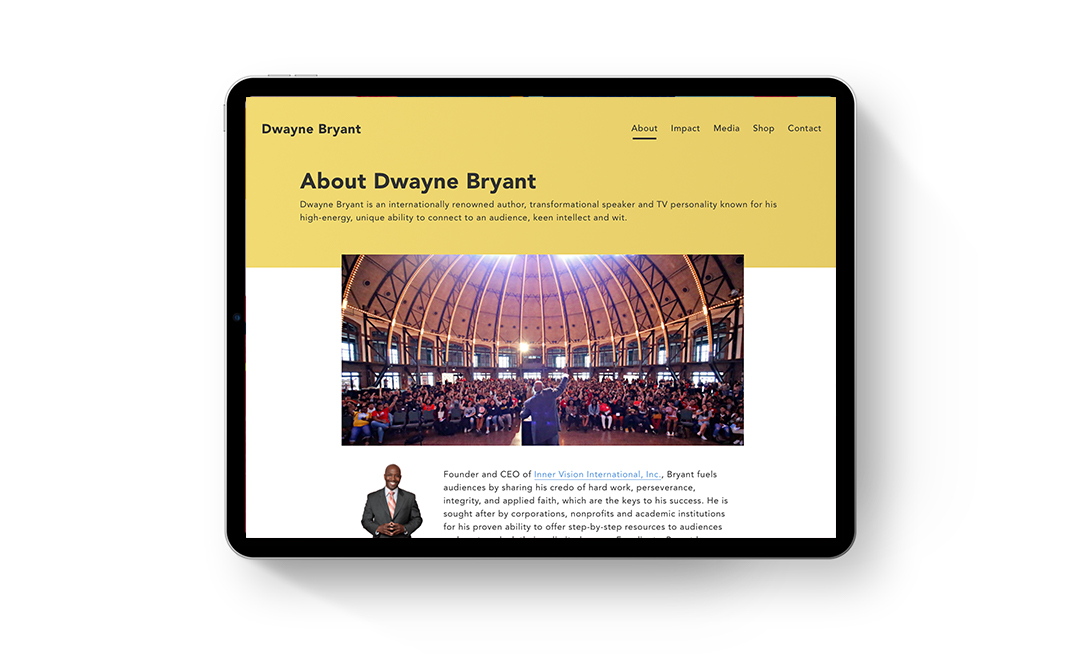
Being a man of many talents, our goal was to further Dwayne Bryant’s personal brand with a new website that outlines all the services he has to offer.
Dwayne Bryant is an internationally renowned author, educational speaker, and TV personality. Bryant is best known for his evidence-based leadership model, high-energy, and unique ability to connect with audiences of all ages.

Having already established himself as a charismatic and passionate speaker, author, and educator, we had a great understanding of who Dwayne’s audience is. Our goal was to introduce his personal brand to a larger audience and share all that he does while building credibility through his previous work in a new web experience.
To start, we had to narrow down the offerings and create a UI that would allow visitors to find an overview of what may interest them the most. From there, visitors can explore more robust information on the variety of services and activities in which Dwayne is involved.

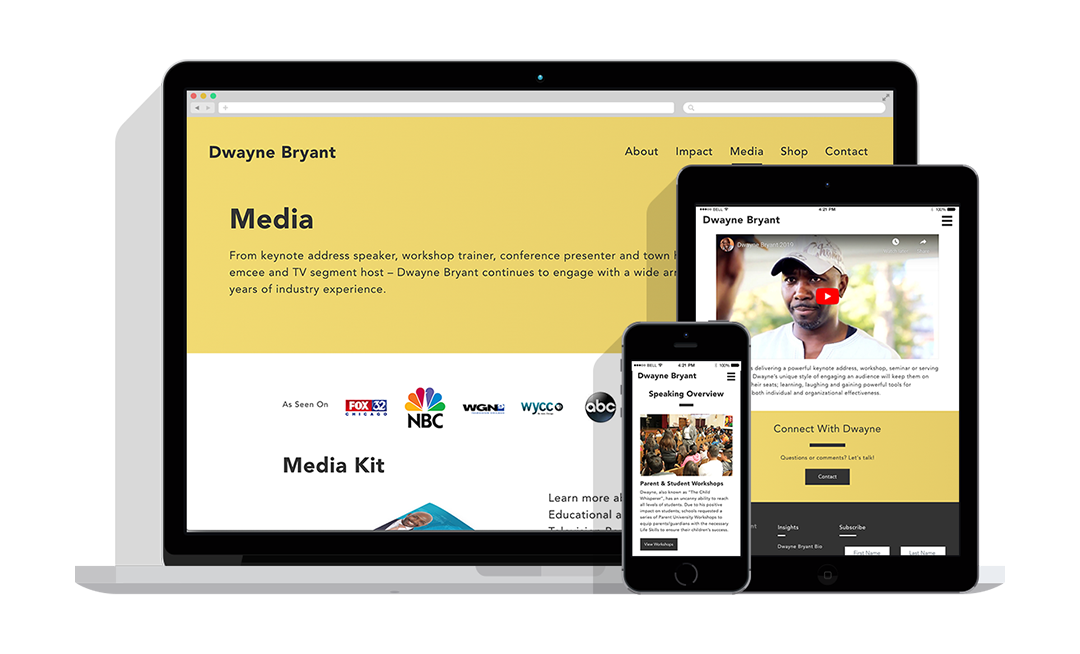
“Content is king.” This is very much the case with Bryant’s site. From school district curriculum to corporate workshops, and his book The STOP, FYD needed to figure out how to highlight each of these offerings within one cohesive design. With a little audience analysis, we found the most effective way to showcase Bryant’s work was by designing around the suspected path a site visitor would take. Together with Bryant, we chose basic categories of interest to start their journey: Teachers, Parents & Students, Corporations, and Trainers.
Having a core list of who the audience is helped guide user experience decisions throughout the entire web development process. For Bryant’s site, in particular, a simple and intuitive user interface was critical. That way visitors put less thought into navigating the website and more time learning from it.
Given the amount of media featured on the site, we needed to ensure user experience was seamless regardless of the device on which it was being viewed. By focusing on the sequence of assets loading, we created an experience that would allow visitors to continue browsing without pause.